La corretta scelta del colore del sito web aziendale aiuta a veicolare i messaggi
Il colore del sito web aziendale è uno degli elementi più significativi tanto nel web design quanto nella comunicazione in generale. Si può infatti dire che i colori siano dei veri e propri mood-setter, che aiutano l’utente a entrare nello stato d’animo giusto per comprendere in maniera chiara il messaggio che si sta lanciando.
Proprio per questo, quando si pensa a creare un sito web bisogna riflettere attentamente sulle tonalità scelte e sulle eventuali (e necessarie) combinazioni. Queste ultime, infatti, devono basarsi sul modo in cui le cromie si completano e contrastano tra loro.
Occorre inoltre non perdere vista quelli che sono degli assunti fondamentali: la semplice lettura, l’evidenziazione delle call to action e l’immediatezza visiva nel distinguere sezioni e sottosezioni del sito web. In più, è essenziale tenere conto dell’impatto psicologico dei colori scelti. Ma vediamo, nel dettaglio, come muoversi.

Come scegliere il colore principale: riflettere sull’anima del sito
Il colore gioca un ruolo fondamentale nella percezione del mondo come lo conosciamo e, possiamo dirlo, influenza anche il nostro linguaggio. Come? Basta pensare a espressioni come verde d’invidia, rosso di rabbia, la vedo nera e via continuando. La scelta del colore del sito web aziendale deve dunque tenere conto del fatto che qualsiasi tonalità ha un impatto sul modo in cui gli utenti organizzano, identificano e interpretano le informazioni sensoriali.
Non a caso, gli esperti di marketing e branding hanno sempre fatto uso del colore nell’advertising e nel design. Stando a una ricerca di Website Builder Expert, l’85% delle persone che acquistano prodotti e servizi ha affermato che il colore ha un’influenza decisiva nel processo di conversione e, nel 60% dei casi, sono proprio i colori ad avvicinare o allontanare gli utenti da un determinato sito. Non solo: la scelta corretta dei colori incrementa dell’80% il riconoscimento del brand.
Alla luce di questi dati, la prima cosa da fare è ragionare sulla scelta del colore principale o primario, ovvero il colore che distinguerà header, footer, menu principale ed eventuale sidebar. Il modo migliore per farlo è pensare alle vibes del prodotto o del servizio che si vende/fornisce e ragionare, dunque, sull’anima del sito.
Il significato dei colori primari nel branding
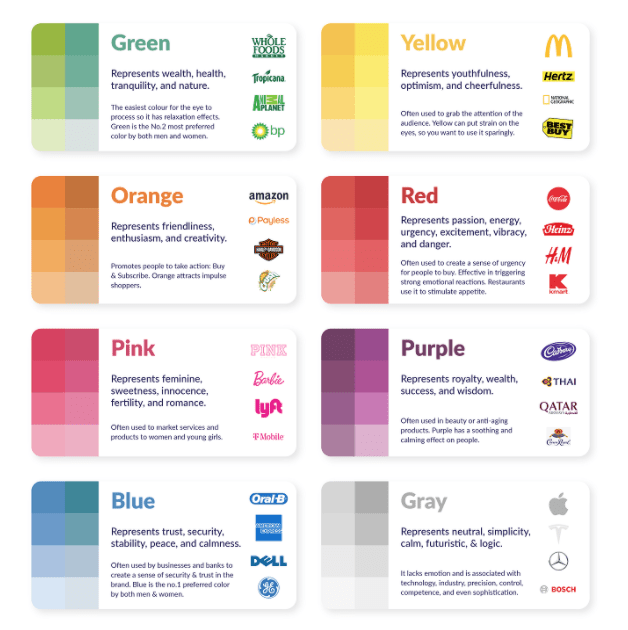
Una volta fatto, occorre prendere in considerazione l’uso già esistente dei colori primari nel branding. Per avere un’idea dettagliata, ci torna utile l’infografica firmata sempre da Website Builder Expert, che, per altro, ci mostra anche le sfumature più utilizzate in assoluto.

Partendo dal presupposto che, a parte rare eccezioni, è sempre meglio optare per le gradazioni più tenui, analizziamo adesso il significato dei colori più importanti:
- Il verde rappresenta la natura, la salute, il benessere, la tranquillità e la salute. È un colore che trasmette relax;
- Il giallo rappresenta la giovinezza, l’allegria, l’ottimismo e la focalizzazione. È usato per attirare l’attenzione e colpire: non a caso, è il colore del logo di McDonalds;
- L’arancione rappresenta entusiasmo, creatività e coesione. È usato per convincere le persone a compiere un’azione e stimola l’impulso allo shopping, tant’è che Amazon lo ha scelto come uno dei suoi colori d’elezione;
- Il rosso è sinonimo di passione, energia, eccitazione. Marchi come Coca Cola e H&M lo hanno scelto perché suscita un vero e proprio senso di “urgenza”, attivando dei trigger che fanno sentire il bisogno di un determinato prodotto;
- Il blu, invece, fa l’esatto contrario: esprime calma, sicurezza, stabilità e pace. Viene usato per trasmettere fiducia, ed è per questo che a sceglierlo sono, generalmente, banche e società di servizi finanziari (American Express, Fineco), prodotti per la cura della persona (Oral-B), farmaci (Pfizer). È apprezzato sia dagli uomini che dalle donne.
Chi conta su un logo colorato, può effettivamente scegliere un colore primario che corrisponda al suo colore principale, facendo ovviamente le dovute considerazioni sull’impatto psicologico finale.
L’importanza dei colori secondari
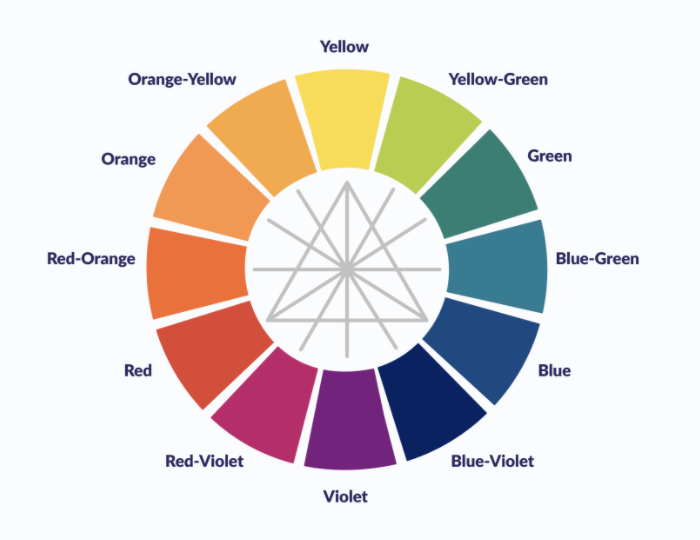
Una volta scelto il colore primario del sito web, bisogna ragionare sui colori secondari, ovvero quei colori che andranno impiegati per far risaltare specifiche sezioni, aree del sito e call to action, distinguendo i contenuti. Il modo migliore per scegliere un colore secondario è optare per una tonalità in contrasto con il colore principale, basandosi sulla ruota dei colori.

Per essere più chiari, chi ha un sito web prevalentemente verde può utilizzare il rosso, mentre siti prevalentemente blu dovrebbero contare su colori secondari che virino tra il giallo e l’arancione. Il contrasto attira l’attenzione e crea curiosità. Inoltre, induce anche al click.
Come si sceglie il colore dello sfondo di un sito web aziendale?
L’errore più comune che si commette quando si pensa al colore del sito web aziendale è scegliere per prima la tonalità dello sfondo. Come abbiamo detto, invece, occorre scegliere prima il colore primario e poi i colori secondari. Perché? Perché una volta compiuti questi passi, la scelta del background viene quasi spontanea.
E non solo, le opzioni non sono più illimitate (e dunque confusionarie) ma si riducono, in realtà, soltanto a due. O si sceglie una versione (molto) più tenue del colore primario, per consolidare il brand, o si opta per un comune bianco sporco.
La prima scelta è consigliata quando il colore primario non è aggressivo, mentre la seconda è indicata per compensare i colori primari estremamente accesi. Entrambe le scelte vanno d’accordo con i colori secondari in contrasto. Bisogna sempre tenere in considerazione che lo sfondo deve essere, per l’appunto, uno sfondo: sorregge il testo e le sezioni, senza diventare invadente o confondere gli utenti.
Una riflessione specifica sui font
In ultimo, non si deve sottovalutare la scelta del colore del font. In tantissimi pensano che la scelta più facile (quasi ovvia) sia il nero, ma i caratteri neri sono meno comuni di quanto si pensi, perché possono affaticare gli occhi.
Parole nere su sfondo bianco creano un contrasto del 100% e diventano (paradossalmente) aggressive e difficili da leggere. La cosa migliore da fare, eventualmente, è optare per delle specifiche tonalità di grigio. I font colorati, invece, dovrebbero essere limitati solo ai link e alle informazioni importanti.